Major Project 1
Teo Mei Hui / 0358315
Major Project 1/ Bachelors of Design (Honors) in Creative Media / Taylor's University
Final Compilation
CONTENTS
- Instructions
- Task 1 - Proposal Development
- Task 2 - Design Proposition
- Task 3 - Concept Presentation
- Final Submission
- Feedback
- Reflection
INSTRUCTIONS
TASK 1 - Proposal Development
For this project, we need to work in groups to develop a proposal for an innovative concept that brings unique social, cultural, or economic value within our field. This means researching current technology and design trends that influence our industry, including case studies on product functionality, technical innovations, challenges, aesthetics, and overall effectiveness. Our goal is to identify a gap in the market—an unmet need or overlooked opportunity—and propose a creative solution that not only addresses the issue but also creates and captures value in a fresh, meaningful way.

|
| Figure 1.1 Task 1 Expected Deliverables |
Process
- Digital Struggles for the Elderly
- Women’s Safety Concerns
- Everyday Knowledge Gaps
- Modern young generation are exposed to a lot of information everyday
- Habit development & self-discipline management
- Social Anxiety & Oral Expression
- Financial Management & Budget Control

|
| Figure 1.2 Initial Ideas |
Then, we moved on to defining the problem, project aim, project objectives, targeted users, How Might We (HMW) statements and 5W1H Statements. We also developed the interview questions.

|
| Figure 1.3 Topic Development and Interview Questions |
After showing Dr. Chui Yin our interview results, she introduced and demonstrated the affinity diagram method to us. She also told us that conducting case studies would strengthen our research.

|
| Figure 1.5 Interview results, point listing and summarizing |

|
| Figure 1.6 Affinity Diagram |
Case Studies

|
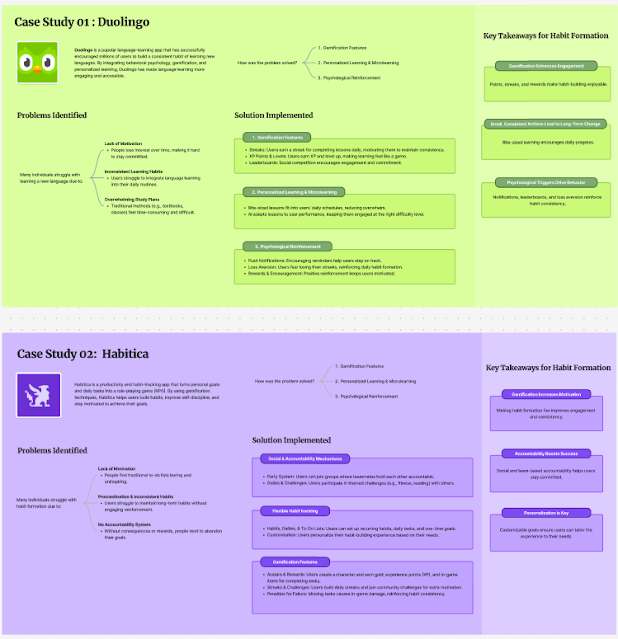
| Figure 1.7 Case Studies |

|
| Figure 1.8 User Personas |
Final Proposal Slides
TASK 2 - Design Proposition
We are tasked to develop our final proposal by refining our design proposition and curating the production process with creativity and resourcefulness. This includes effectively managing resources and risks to create solutions for real-world challenges.
Our design must be backed by strong research and analysis to address the needs of our target audience. By introducing a new product or service with social, cultural, or economic value, we aim to create meaningful impact. Attention to detail, organization, aesthetics, and execution are essential in delivering a well-structured and compelling proposal.

|
| Figure 2.1 Task 2 Expected Deliverables |
- Young adult with new habits forming
- Young adult struggling to form new habit
- Young adult reluctant to form new habit

|
| Figure 2.2 User Persona 1 |
.jpg)
|
| Figure 2.3 User Persona 2 |
.jpg)
|
| Figure 2.4 User Persona 3 |
User Journey Maps
Then, we proceeded to create user journey maps for each persona based on their individual needs and struggles.

|
| Figure 2.5 User Journey Map - Persona 1 |

|
| Figure 2.6 User Journey Map - Persona 2 |

|
| Figure 2.7 User Journey Map - Persona 3 |
TASK 3 - Concept Presentation
We are tasked to present the culmination of our design solution, demonstrating how it effectively addresses a specific need in our target audience. This involves introducing a new product or service that offers unique social, cultural, or economic value.
The presentation must showcase attention to detail and the successful execution of key conventions within our area of specialization, including organization, content, formatting, aesthetics, and style.

|
| Figure 3.2 Core features ideation - Individual |

|
| Figure 3.3 Core features ideation - group |

|
| Figure 3.4 Combining and categorizing ideas |

|
| Figure 3.5 Selecting core features |

|
| Figure 3.6 Group card sorting |

|
| Figure 3.7 Cards |

|
| Figure 3.8 Card Sorting - User Persona 1 |

|
| Figure 3.9 Card Sorting - User Persona 2 |

|
| Figure 3.10 Card Sorting - User Persona 3 |

|
| Figure 3.11 Information Architecture Map |
User Flow Chart

|
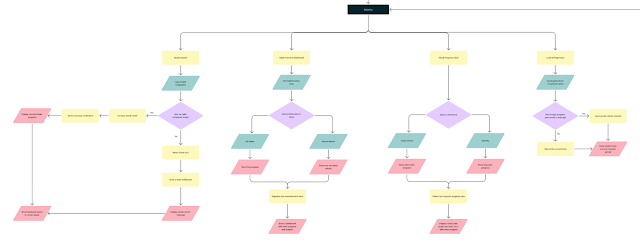
| Figure 3.12 User Flow Chart - Onboarding |

|
| Figure 3.13 User Flow Chart - Home Page |

|
| Figure 3.14 User Flow Chart - Statistics Page |

|
| Figure 3.15 User Flow Chart - Community Page |

|
| Figure 3.16 User Flow Chart - Profile Page |
Design Inspiration / References

|
| Figure 3.18 UI Toolkit |
Individual Wireframe

|
| Figure 3.20 Wireframe - Home Page |

|
| Figure 3.21 Wireframe - Statistics Page |

|
| Figure 3.22 Wireframe - Community Page |
Lastly, for the profile page, user will be able to see their current level, achievements, points and badges. They are also able to collect rewards, or visit the virtual shop and purchase using the virtual currency. They may also access the settings here.
FINAL
Fig Jam Board
Presentation Slides
FEEDBACK
- Digital Struggles for the Elderly : Issues faced by the elderly are often generalized, such as avoiding scams or learning to use smartphones. These topics can feel stereotypical, as interface challenges are something everyone encounters, not just the elderly. Instead, the research can be more specific by focusing on particular usability issues rather than broad assumptions.
- Women’s Safety Concerns : Women's concerns are a strong topic to explore, but it's important to define the specific issue—such as safety from domestic violence, harassment, or other threats. If you choose this topic, conducting interviews with individuals who have experienced or worked with these issues will be essential for meaningful research.
- Everyday Knowledge Gaps: Why would they rely on your knowledge apps when they can just Google or ask ChatGPT for instant answers? Unless you’re addressing highly specific gaps—like designing a water heater for blind individuals—your research needs to go beyond general information and provide unique insights or solutions.
- Modern young generation are exposed to a lot of information every day: It’s not wrong to using social media, everyone uses that. What’s the problem with this?
- Habit development & self-discipline management: It's a good starting point if you're pursuing this idea. For deeper insights, you might consider referencing books like Indistractable and Hooked by Nir Eyal. These could provide useful perspectives on habit formation, focus, and user engagement.
- Social Anxiety & Oral Expression: Social anxiety is a good topic, but the challenge lies in identifying individuals who actually have it. When conducting interviews, you'll need to find people with social anxiety and ensure they feel comfortable enough to share their experiences. Consider how you will reach them and create a safe space for open conversation.
- Financial Management & Budget Control: Too common and hard to do, not suggested
- Interview Questions: All were approved. The questions were considered good, but solutions may not be necessary this semester. Instead, we should focus on gathering samples and ideas.
- Interviews: Each member needs to conduct three interviews and provide a summary of the findings.
- For the affinity diagram, list out the points by grouping and summarise them into categories of the interviewee’s background, habits, challenges faced, etc.
- As for the interview questions, Solution section is not necessary, we included as the progress of our task and Dr Chui Yin said its fine to do so.
- We also mentioned about conducting case studies for the task and she said its great to do that.
- We need to understand the reason as to why we target university students/gen z.
- Find why issues happen- Why procrastination happens in these age? Why do have issues like this? Why lack of motivation? (e.g. too much entertainment, too much distraction, lack of money, etc. Look back to interview target users: Problem statement: Related to zen z, there are two groups of people: -already motivated to form a new habit -struggling to form a new habit
- Refine User personas (given example): 1st: already formed a new habit 2nd: still trying to form a habit but lacks motivation 3rd: not interested to form a new habit
- Read the books to truly understand the concept and psychology behind every form of habits and action/decisions behind a behaviour or what we know is just on the surface level.
- Understanding: intrinsic motivation: When formed in memory, your neurons create new habits. extrinsic motivation: Driven by external rewards, your neurons adapt to new habits.
- Create user journey map. So, we proceeded to refine the user personas and complete the user journey maps for each.
- We need to refine the user journey map to build a stronger and clearer visualization that aligns with our user personas. Right now, our personas feel too surface-level, and our supervisor suggested refining them with more depth. Each persona should reflect their unique journey in forming (or not forming) a habit:
- 1. Persona
- 1: Already formed a new habit – Their journey should highlight what motivated them to start, the challenges they overcame, and what keeps them consistent.
- 2. Persona 2: Still trying to form a habit but lacks motivation – Their journey should show where they struggle, what factors influence their inconsistency, and what might help them stay on track.
- 3. Persona 3: Not interested in forming a habit – Their journey should explore why they have no motivation, what barriers exist, and whether anything could change their mindset.
- Include concise user needs into the user persona.
- Second user persona's journey map is done well, can be an example. Third is fine as well.
- For first user persona's journey map: - The action should be to help user plan study in the future. - It should not be focused on the habit itself.
- For second user persona's journey map: - How would you bring awareness to this person? The opportunities should be actions or things your team can do to bring awareness to this person. - You need a channel to reach him (Eg. his hobbies, the social media platform he uses). - Think of what is the incentive to keep this person motivated.
- Add on some emotional experience in the tracking(it can make engaging, an example: duolingo’s owl)
- Make the information architecture(can be card sorting)
- Make colour wheel based on what we gonna follow
- Taking the user persona idea? Help us to complete the information architecture and can ask some of our interview to provide idea [optional]
- For presentation we need appendix for Figjam board
- The features for information architecture map, card sorting , and user flow chart is all good, need to try to put all into the slide.
- Make the title bigger, subtitle make it small and put date
- Make body text larger
- Highlight main point
- For interview questions, make a conduct inside the view for user research
- Target user make as summary (number of people we asked)
- We don't need to show our research in presentation
- ONE slide should not exceed 12 seconds
- There is not much question for the Slide
- The only problem might be the wireframe, for a habit app, the habit might not be the the one which the user needs, so try to add some selection and make the add button be more conspicuous.
- Some of your wireframe missing the most important feature: Add Habit call to action
This project was a deep dive into understanding real-world issues and designing meaningful solutions. One of the biggest challenges was recognizing needs and issues in the market while deciding on a topic. I’m glad we chose something relatable—an issue I’ve personally experienced—which made the project feel more meaningful and engaging.
A key takeaway was the importance of empathizing with users and truly understanding their struggles. Conducting thorough research, including reading books like Indistractable by Nir Eyal and Atomic Habits by James Clear, helped me grasp how habits are formed and how we could create solutions that align with user behavior. Synthesizing data from multiple user interviews was another crucial learning experience, allowing us to develop different user personas and journey maps, even within the same age range but with varying motivation levels.
Brainstorming and discussing core features as a team was incredibly rewarding. Everyone contributed brilliant ideas, and it was eye-opening to see how perspectives differed during exercises like card sorting and creating the information architecture map. It reinforced the idea that people interpret and prioritize information differently, which is important to consider in design.
Working in a team made the workload much more manageable, and I’m grateful for my cooperative, friendly, and talented teammates. Each person brought unique strengths, making the collaboration smoother and more effective. Overall, this project was a valuable learning experience, strengthening my skills in research, design thinking, and teamwork. I’ve gained so much insight that I’ll carry forward into future projects.

%20(1).png)



.jpeg)
Comments
Post a Comment